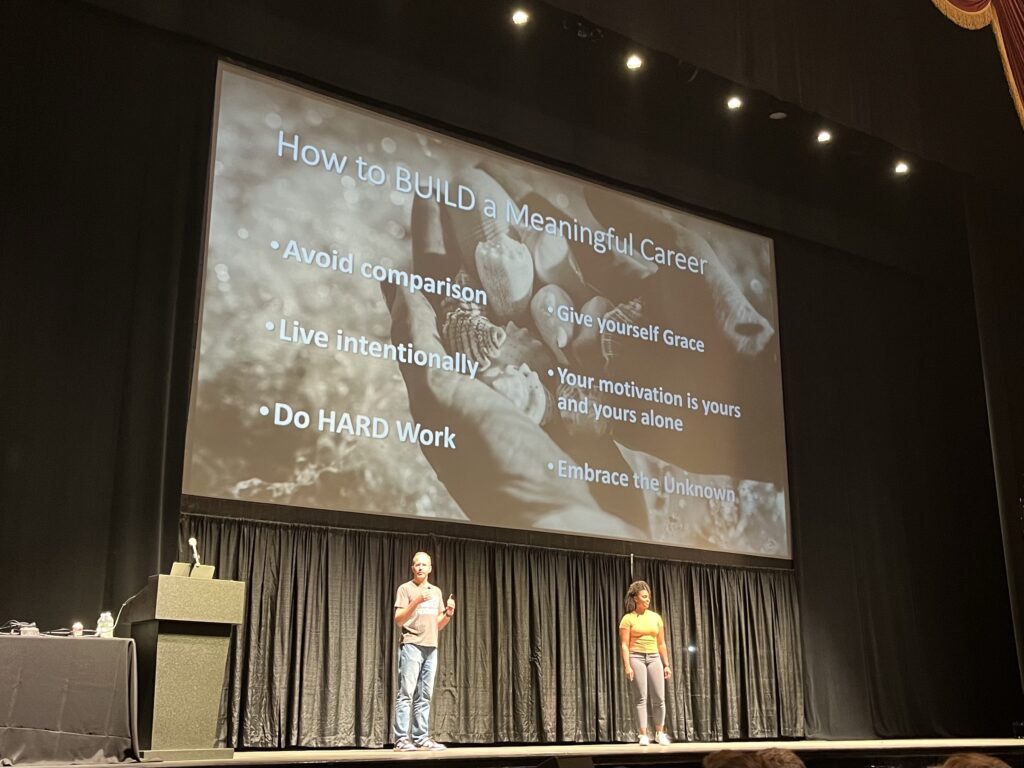
How to Build a Meaningful Career
Taylor Poindexter and Scott Hanselman kicked things off with an opening keynote filled with thoughts and ideas about career building.

They’re both great speakers. They transitioned between sharing the stage and taking turns at center stage several times. The talk was a lot of fun.

Playing with Engineering
Next, AnnMarie Thomas gave her keynote about play. She runs a place called the Playful Learning Lab which sounds amazing. Learn by building fun things.

My biggest takeaway was “Play is about process, not about outcome.”
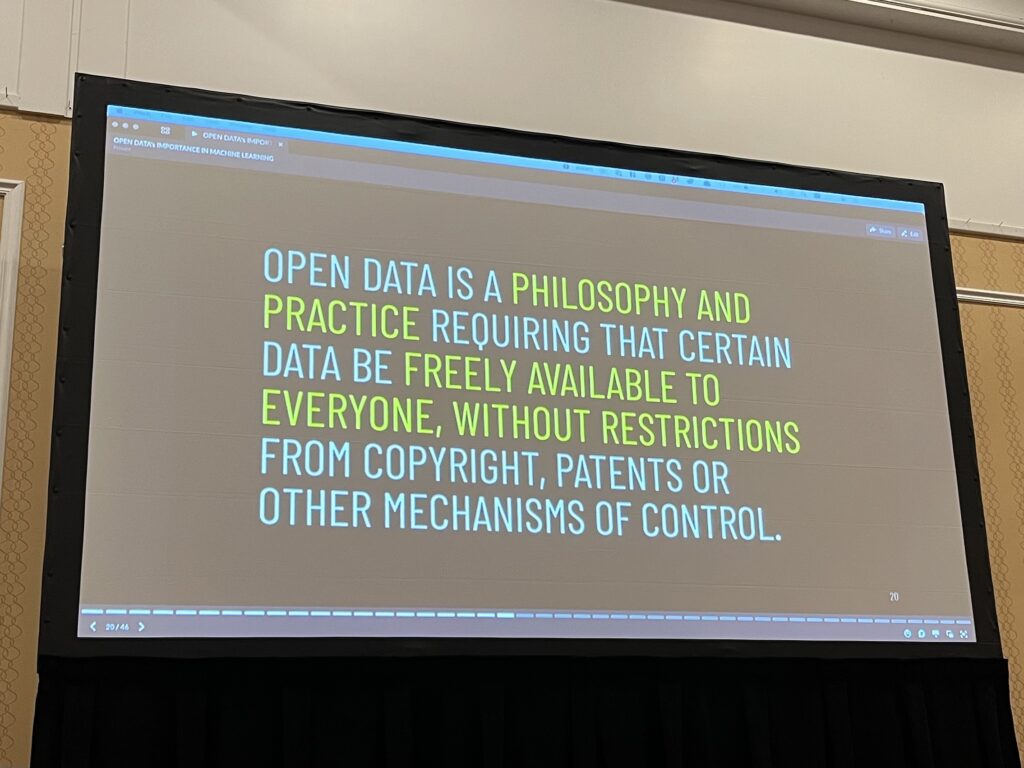
Without Open Data, There is no Ethical Machine Learning
Keynotes are done. Time for some tech. I started with Erin Mikail Staples talk about Open Data.

Maybe scraping all of Reddit and Twitter isn’t the best way to build an AI?
President Obama signed an executive order stating that government data should be open and accessible. Unfortunately, releasing data in an open format takes funds and that funding has been disappearing since he left office.
Programming Distributed Systems
Mae Milano’s talk on distributed systems was so good. It was definitely the most technical talk I saw today.

She was a little soft spoken, but very smart and had some great one-liners. The audience favorite was:
The speed of light is pretty slow — around 4 inches per clock cycle.
Mae Milano
And this explains why global distributed systems are so hard to build.

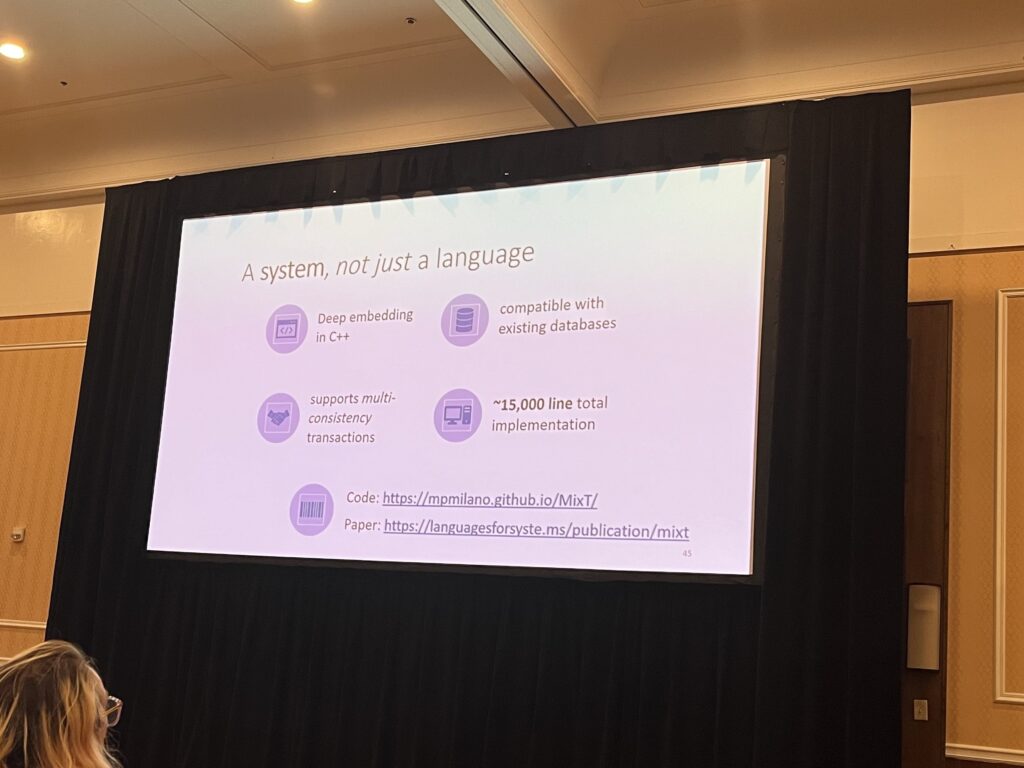
I was really impressed by MixT, a DSL for writing transactions to guarantee consistency across multiple databases.
Oatmeal is Cheap: A Fundamental Theorem for Procedural Generators
Indie game developer and university student Younès Rabii shared mathematical formula for creating procedurally generated art.

He built an interactive graph showing the three properties of procedurally generated art. Adjusting the graph in real-time showed the effects. A great way to demonstrate the math.
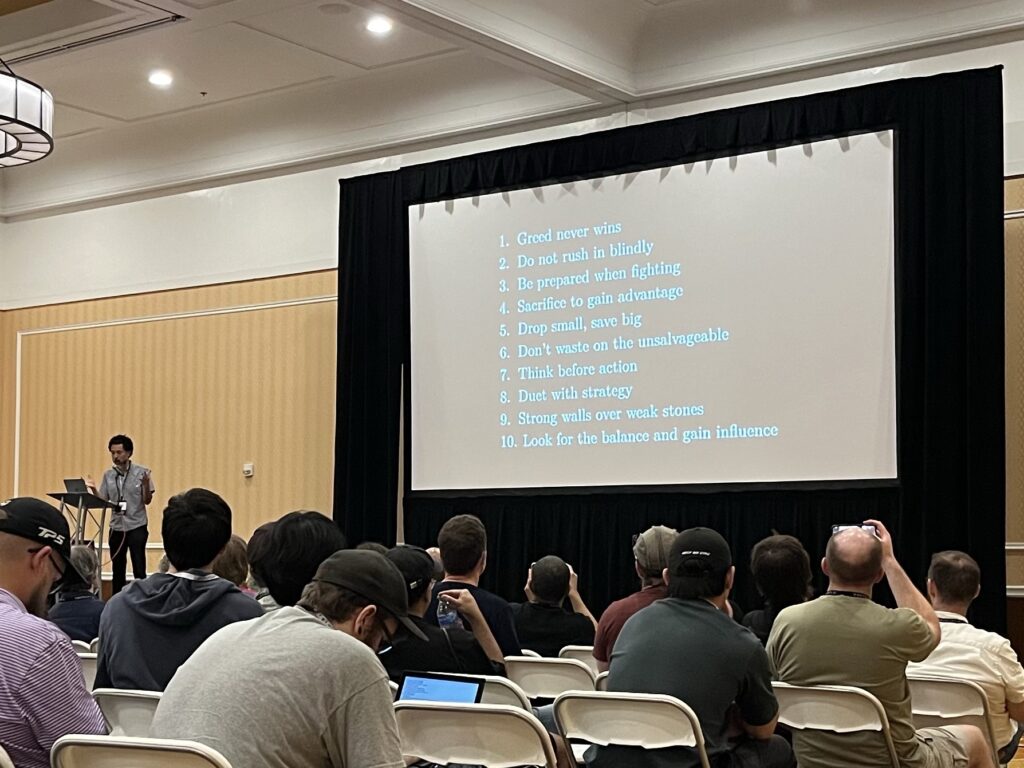
Software & The Game of Go
I was a few minutes late to David Nolen’s talk so maybe I missed the part about software.

It was a great overview of the history and rules of Go. I’ve played in the past, but never had much luck. It’s much harder than it looks.
He ended with the ten rules above which are good for many thibgs beyond Go.
Designing Dope Distributed Systems for Outer Space with High-Fidelity Simulation
I finished the day learning about simulation testing from Toby Bell.

He and his team are building software for a pair of satellites that will orbit the Earth every 90 minutes and line up to take pictures of the sun’s corona.

The two satellites will line up 40 meters apart, the satellite closer to the sun has optics, the other captures the image. They effectively form a 40 meter long camera system.
When your software is running in space, effective testing on earth is obviously very important.
Day 1 Done
And with that day one is done. Time for the after party.