GitHub recently introduced security alerts for Ruby and JavaScript applications. If they see that your application has dependencies with known security vulnerabilities, they will notify you.
New security vulnerabilities are discovered all the time, so it’s important that you keep your application and its dependencies up-to-date. I have first-hand experience with these alerts. Here’s what it looks like and how to fix any issues.
Notification
As you probably know, I wrote the book Rails Crash Course which was published back in October 2014. This book included two sample applications which are hosted on GitHub. Being over 3 years old, these applications now have outdated dependencies with known security vulnerabilities.
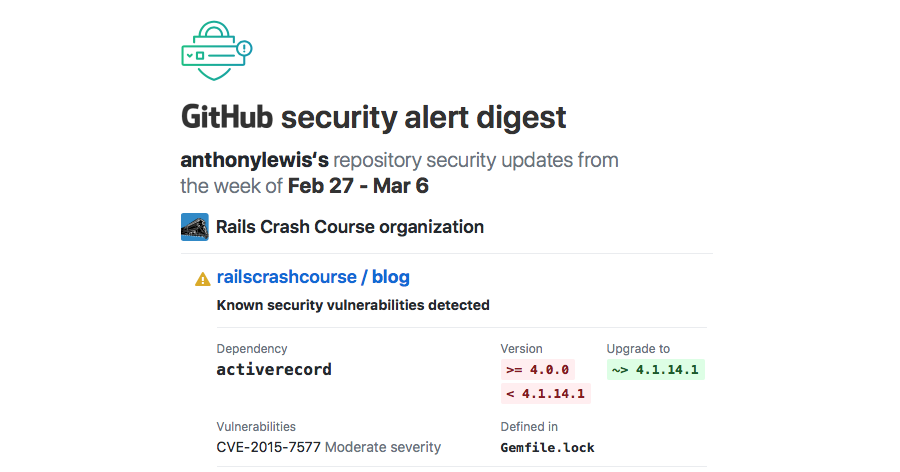
As promised, GitHub let me know about these vulnerabilities. First I received an email like this:

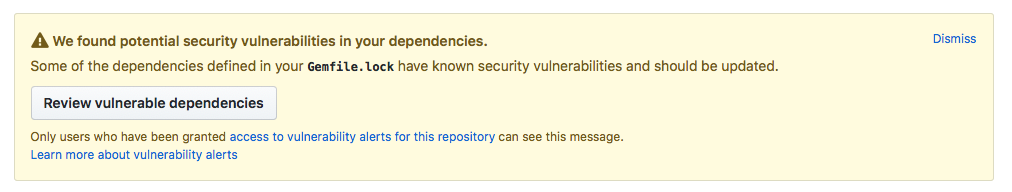
The email continues on for a total of 8 Ruby gems with known security vulnerabilities. Visiting the GitHub repo for this app, I’m greeted with this message:

Note that only the owner of the repo or other who have been specifically assigned access to vulnerability alerts can see this message. Otherwise, it would be easy for attackers to locate vulnerable applications.
Resolution
Looking over the listed vulnerable dependencies, I notice that all of the gems appear to be part of Rails. With that in mind, I’ll first update Rails.
Checking the application‘s Gemfile, I see that it’s using a fixed version of Rails. In this case the Gemfile is explicitly installing version 4.1.7. The security alert email recommends changing this to ~> 4.1.14.1.
The tilde followed by a greater than ~> forms an arrow that means to install a version of Rails matching all but the last digit in the given number. In this case, it means to install version 4.1.14.n, where n is any number greater than or equal to 1.
This way you can install security updates, while continuing to use the known good 4.1 version. Later versions, such as 5.2, may not be compatible with the application as written. Upgrading a Rails application to a new major version may require code changes and is a post for another day.
After updating the Gemfile, run the command bin/bundle update rails. This will take a few minutes as bundler resolves dependencies then downloads and installs the newer version of Rails. Once that’s complete, make sure the application still runs.
Not Quite Done
In a perfect world, this would be the end of this blog post. Unfortunately, Rails 4.1.14.1 also has a known security vulnerability. After pushing this change to GitHub, it recommended upgrading to version 4.2.5.1.
Of course, Rails 4.2.5.1 also has a known security vulnerability. This required an upgrade to Rails 4.2.7.1. GitHub also pointed out a security vulnerability in the version of the jquery-rails gem I was using. On their recommendation, I upgraded it to version ~> 3.1.3. And with that, I was done.
You can see the changes in the commit named Rails Security Update on GitHub. If you used a later version of Rails when you worked through the book you may not need these changes. Also, these instructions were only tested on Mac OS X. Users on Linux or Windows may need to make adjustments.